Una página Web es un documento de hipertexto multimedia, lo cual
significa que está formado por textos, gráficos, imágenes,
sonidos, videos y enlaces a otras páginas Web.
Las páginas web se escriben en el lenguaje HTML (HyperText Markup
Language). Este lenguaje permite ejecutar con facilidad, programas
escritos en Javascript, Java y otros lenguajes de programación,
lo cual amplia la funcionalidad y dinamismo de las páginas.
Entre los programas que se incorporan a las páginas web, se
destacan los denominados applets o programitas escritos en JAVA. Son
empleados en aplicaciones de comercio electrónico, en el servicio de
chat, en el servicio de teléfono en Internet, en la creación
de gráficos animados y en una infinidad de utilitarios que facilitan
el trabajo en Internet.
Para poder visualizar una página web, se requiere un programa
llamado navegador o visor web. El navegador interpreta las
instrucciones de los lenguajes HTML, Javascript y JAVA, y estructura
la página que el usuario percibe en la pantalla de su PC o terminal.
Si cargas en un procesador de textos el archivo de una página
web, vas a ver texto sin ningún formato, el cual es una mezcla de
instrucciones HTML, frases del texto original, y es cada vez más
frecuente encontrar también, código en lenguaje Javascript.
Un enlace o hiperenlace es una instrucción para acceder a otra sección
de la misma página Web, o de otra página web local o remota.
Normalmente está asociado a una
palabra, frase o figura, de forma tal que al ubicar el cursor sobre uno
de estos elementos y pulsar el ratón (dar click) se inicia el
acceso a la página web o sección referenciada.
Una vez se sigue el enlace, la página visitada, sustituye a la
página actual o bien se despliega en una nueva ventana. El proceso
de seguir los enlaces, se llama navegación o exploración,
y como puedes imaginar, en pocos minutos puedes circunvalar la tierra.
La World Wide Web
La gran popularidad que ha logrado Internet, se debe
principalmente a las páginas Web, cuyo conjunto se llama la World Wide Web,
que significa: tela de araña mundial. La World Wide Web (WWW) es el sistema
de sitios multimedia que predomina en la red Internet.
El
ciberespacio incluye a la World Wide Wed y habitualmente se usa
como sinónimo.
Se llama
sitio Web, a una
dirección en Internet
en la cual se alojan páginas Web.
Actualmente las páginas Web, son empleadas profusamente por las
empresas para presentar y promocionar productos
y servicios, a la vez que efectuar transacciones comerciales
electrónicas. El comercio electrónico está en plena
fase de expansión.
También las páginas Web personales están de moda, y su
número crece diariamente.
Estas páginas son realizadas por personas que quieren compartir
conocimientos y experiencias sobre una infinidad de temas,
con otras personas de todo el mundo.
Hay excelentes sitios web personales sobre ciencia, tecnología,
arte, política, ecología, juegos para PC, deportes,
música, ovni, modelos, sexo, y sobre el tema que imagines.
El lenguaje de programación HTML
Si te lo propones puedes aprender el lenguaje HTML en un día. Si
tienes algo de tiempo, programar tus páginas web, te va a resultar
una experiencia gratificante e instructiva.
El lenguaje HTML tiene instrucciones de la forma: <ID
atributos> datos </ID>,
donde ID identifica una instrucción,
atributos son
valores para darle forma a los datos, y el fin
de la instrucción se marca con </ID>.
(TAG, clause, cláusula, son sinónimos de instrucción)
Por ejemplo, <B> pone en negrita el texto que le sigue hasta
el </B>, por lo cual si
escribimos: <B>texto enfatizado </B>, se obtiene: texto enfatizado.
Seguidamente tienes una muestra de instrucciones HTML para que captes los
conceptos básicos del lenguaje. Te resultará muy útil
tener una idea sobre el hipertexto HTML.
La estructura de un documento en lenguaje HTML es la siguiente:
<HTML>
<HEAD>
<TITLE> El título del documento </TITLE>
</HEAD>
<BODY bgcolor="color del fondo">
.......................................
Instrucciones del documento
.......................................
</BODY>
</HTML>
|
|
El <HTML> define el comienzo de un documento HTML. El <HEAD> define
el encabezado, que incluye entre otros datos, el <TITLE> que permite
especificar el título del documento, el cual aparecerá en
la parte superior de la pantalla del navegador o visor web.
El <BODY> define el cuerpo de las instrucciones del documento. Además,
permite definir diversos aspectos de la página, como por ejemplo, el
color del fondo, el color para señalar los hiperenlaces, etc. El
parámetro
bgcolor define el color del fondo de la página.
Esta página web que estás leyendo empieza de esta forma...
<HTML>
<HEAD>
<TITLE> Computarizar - Tu propia pagina web - </TITLE>
</HEAD>
<BODY bgcolor="lightyellow">
.......................................
Instrucciones de esta pagina web
.......................................
</BODY>
</HTML>
|
|
Ejemplos de instrucciones básicas que van en el cuerpo de un documento HTML.
| Instrucciones/descripción | Resultado en pantalla |
<B>enfatizado </B> y <U>subrayado</U>
<B> inicia escritura en negrita, <U> subraya.
|
enfatizado y subrayado
|
<IMG src="logitocw30.gif"> </IMG>
<IMG > indica inserción de una imagen.
src=especifica el archivo de la imagen/gráfico.
|

|
<A href="http://www.computarizar.pro">
Portada de Computarizar </A>
<A > define un enlace o hiperenlace.
href= define la dirección de la página web.
|
Portada de Computarizar
|
<b>Lista de Tipos de letras</b><br>
<UL type=disc>
<LI>Arial black
<LI>Sans Serif
</UL>
<UL > define una lista que usa un circulito.
<LI> define un renglón o ítem de la lista.
|
Lista de Tipos de letras
|
Tabla de datos sencilla<br>
<table border=1 bgcolor="lightyellow">
<td>XXX</td><td>YYY</td><tr>
<td>VVV</td><td>WWW</td><tr>
</table>
<td> define un elemento (color, ubicación,..)
<tr> termina una fila.
|
Tabla de datos sencilla
|
|
Si quieres aprender HTML, Javascript, Java, Perl y otros lenguajes que se usan para programar
páginas web, consulta la bibliografía al final de esta página.
Las imágenes, gráficos, videos y sonidos que se incluyen en
las páginas web, están grabados en archivos en diversos
formatos, que se presentan seguidamente.
Formatos gráficos
| Formato | Descripción |
| GIF | Graphic Interchange Format.
Permite crear gráficos animados.
El más usado en Internet. |
| JPEG |
Joint Photographic Experts Group.
Mejor calidad de imagen, pero mayor tamaño de los archivos. |
|
Ambos son apropiados para Internet, porque logran
reducir el tamaño del archivo gráfico notablemente y en consecuencia se agiliza
la transferencia de las páginas Web.
Formatos de sonido
| Formato | Descripción |
| AIFF | sistema standard de sonido de Macintosh |
| AU | sistema standard de sonido de Sun/Next |
| MIDI | Musical Instrument Device Interface |
| MP3 | MPEG-1 Audio Layer 3
Parte de audio del estándar de compresión de video MPEG-1.
Permite comprimir unas 10 veces el tamaño de un archivo de
audio digital.
|
| WAV | sistema de sonido de Windows |
|
Los archivos de sonido digital son bastante voluminosos, por lo general
las páginas no los activan, a menos que su tema sea musical
o sean imprescindibles.
Formatos de video
| Formato | Descripción |
| AVI | sistema de video usado por Windows |
| MOV | sistema de video de los equipos Macintosh |
| MPEG | Motion Picture Expert Group.
Standard avanzado del Video digital. |
|
Un minuto de video en formato MPEG requiere un archivo de unos 10 MB (10 millones de caracteres),
por tal motivo, no es usual ver videos activos en una página web.
Formatos de emisión de audio y video
| Formato | Descripción |
RAM
RA |
Real Audio Media (streaming audio and video on the Web)
Formato para emisión audio y video en tiempo real o según demanda. |
| ASX |
Active Streaming Format (for audio and video on the Web)
Es el formato nativo de windows para la emisión de audio
y video. |
|
El formato de emisión de audio y video, permite escuchar
o visualizar un archivo de audio o video, mientras sus datos van arribando
al PC del usuario receptor. Permite la emisión de programas de
Radio y TV en tiempo real en Internet. La velocidad mínima de
conexión es de unos 28.8 Kbps. La tecnología de compresión
y supresión de redundancia, hacen posible reducir el tamaño de
los archivos en forma notable. Por ejemplo, un video de 4MB en formato
.mov, convertido al formato
.ram queda en 100KB.
(40 veces más chico)
PLUG-INS y PLAYERS
Para que el visor, navegador o browser de páginas Web, pueda manejar
muchos de estos formatos de archivos, necesita incorporar en su biblioteca de
módulos, un programa llamado
Plug-in.
Es probable que tengas que conseguir más de un
Plug-in para poder
visualizar archivos gráficos, y poder ejecutar archivos de sonido o video
en formatos no comunes. Un
Plug-in para audio y video,
se denomina habitualmente, un
player.
Programación de Páginas Web
Un programa en HTML se puede escribir con un sencillo editor de textos,
como el NotePad de Windows o el editor vi de Unix. Las
páginas web son tan populares, que todos los procesadores de textos
actuales, programas de dibujo y planillas electrónicas incluyen
opciones para convertir los documentos al formato HTML.
La necesidad creciente de publicar en la Web, ha influido en el surgimiento
de una gran cantidad de programas especializados en la edición de
páginas web. Estos editores HTML brindan un ambiente visual y muy
intuitivo para componer un documento de hipertexto.
Podemos decir que son procesadores de hipertexto, porque permiten trabajar
en forma análoga, a como se trabaja con un procesador de textos avanzado.
Un procesador de hipertexto, permite formatear con facilidad el texto de
una página web. Al ir digitando el texto, se puede elegir el tipo de
letra, el estilo, el tamaño y el color. Se pueden insertar con un
simple click del ratón, gráficos, imágenes, tablas de
información, enlaces o hiperenlaces, listas de selección,
formularios, botones y otros elementos.
PROCESADORES DE HIPERTEXTO
Para que tengas una idea, te presento dos editores HTML, que son muy
conocidos.
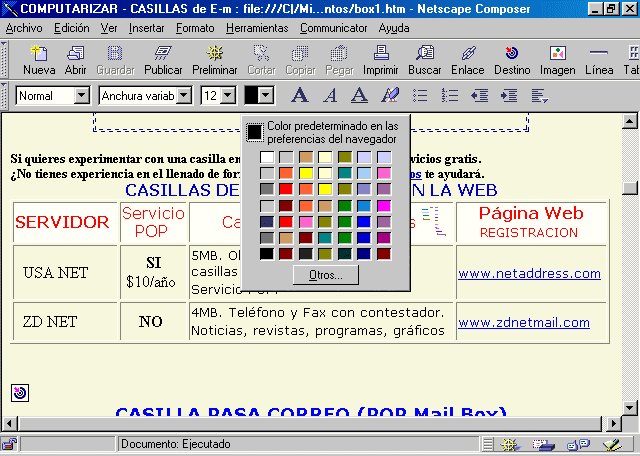
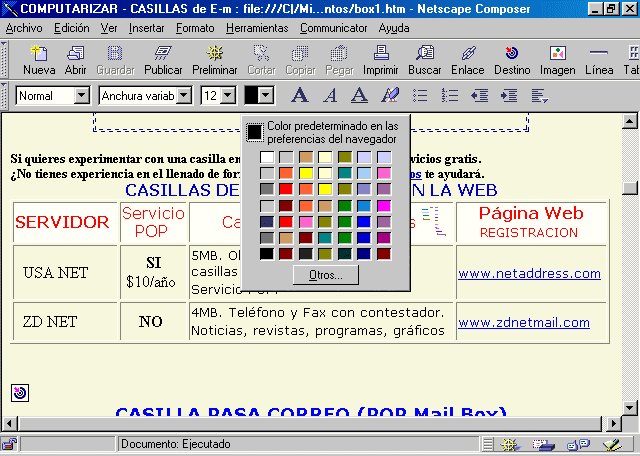
Editor HTML COMPOSER del Navegador Netscape Communicator
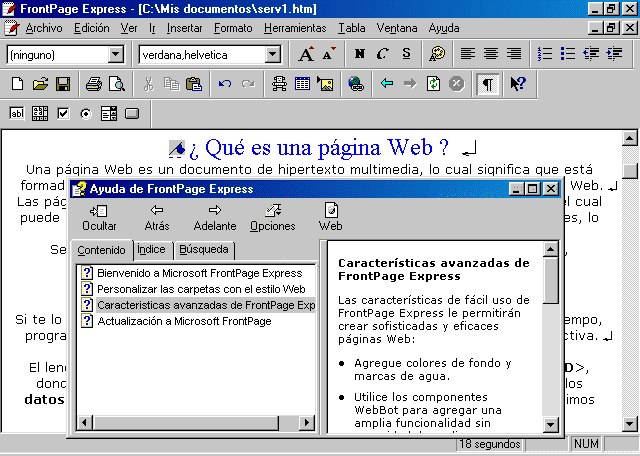
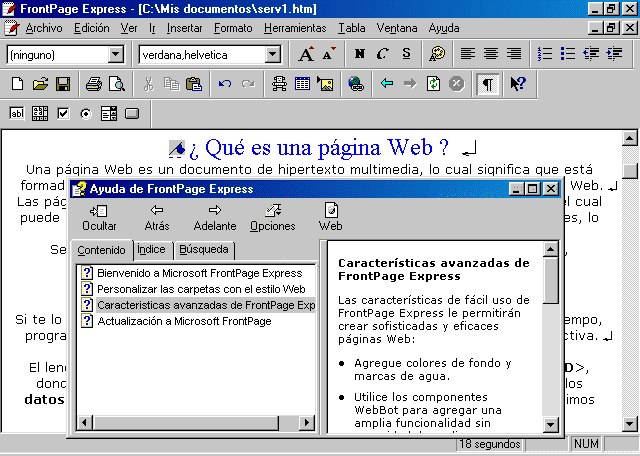
 Editor HTML FrontPage del Navegador Explorer de Windows
Editor HTML FrontPage del Navegador Explorer de Windows
 PROGRAMACION DE CGIs
PROGRAMACION DE CGIs
Un documento en lenguaje HTML es estático, lo cual significa que
su contenido no varía. Cada vez son más los servicios en Internet,
que requieren páginas dinámicas, cuyo contenido se ajuste
a las preferencias de los usuarios o clientes. Un caso típico,
ocurre cuando un usuario quiere buscar datos en un directorio de Internet,
o cuando se consulta cualquier base de datos a través de una
página web.
El usuario digita el tema y presiona el botón de búsqueda.
El navegador del usuario transmite al servidor los datos y la orden de ejecutar
un programa llamado genéricamente
CGI (Common Gateway Interface),
que consulta la base de datos del directorio, y genera una página
web con los resultados, la cual es pasada al servidor web, quien la
envía al navegador del usuario, el que a su vez, despliega en
la pantalla del PC del usuario, la página web con la respuesta a la consulta.
Un programa
CGI es una interfase, entre las aplicaciones que
ejecutan en un servidor y una página web. El
cgi permite desde una
simple página web, ejecutar en forma remota en un servidor
tareas de proceso de datos, que requieren gran capacidad de cálculo.
Un programa
cgi genera completamente el documento de hipertexto
de una página web.
Los
CGIs permiten crear páginas dinámicas, que van
evolucionando según las acciones y las preferencias del usuario. Un ejemplo,
lo constituye el programa llamado
carrito de compras (kart), que se
emplea en las tiendas virtuales o comercios online. El usuario va recorriendo
el sitio web del comercio y va seleccionando productos (los va poniendo en
el carrito). Cuando lo desea solicita el detalle de su compra y la factura.
Puede decidir pagar y terminar, puede seguir comprando o puede abandonar
y retirarse sin comprar.
�En qué lenguajes se escriben los CGIs? Por ejemplo, en PERL,
en Visual Basic, en C++, y cualquier otro lenguaje o script que
haya disponible en el servidor. El lenguaje PERL
(Practical Extraction and Report Language) es muy
usado en los servidores que usan Unix.
Lenguajes ASP y PHP
Los lenguajes ASP (Active Server Page) y el más moderno PHP
(Personal Home Page) son usados para crear páginas web
dinámicas, pero no son CGIs. Pueden cumplir funciones similares. Las
instrucciones de estos lenguajes son insertadas en el documento HTML,
de una página web. Cuando la página es solicitada, el servidor
web, explora el documento HTML, y cuando encuentra una instrucción
ASP o PHP, la ejecuta y la sustituye por el resultado. Al terminar de
analizar el documento HTML original, el servidor ha generado un nuevo
documento HTML, el cual es enviado al usuario.
Por ejemplo, si insertamos una instrucción para obtener la hora y
la fecha. Al solicitar la página, el servidor pone en lugar de
la instrucción, la hora y la fecha en curso. La página web
que recibe el usuario, contiene la hora y la fecha en la cual ha sido visitada.
Estos lenguajes dependen del servidor para actualizar el contenido de una
página web.
El lenguaje JavaScript
Es muy usado, porque permite crear páginas web dinámicas y
ampliar la funcionalidad de un documento HTML. La gran ventaja de
Javascript es que ejecuta en el PC o terminal del usuario. El código
de Javascript es insertado entre las instrucciones HTML. Normalmente
está formado por funciones o rutinas de computación,
declaraciones de objetos y datos.
Javascript es un lenguaje que permite programar aplicaciones complejas,
tales como: verificar la consistencia de los datos ingresados en un
formulario, abrir y manejar una nueva ventana del navegador, crear
páginas web dinámicamente, efectuar cálculos
matemáticos, efectuar tareas que requieren controles
de tiempo, y muchas tareas más.
El lenguaje JAVA
JAVA es un lenguaje de programación orientado a objetos, moderno y
muy seguro para desarrollar aplicaciones para Internet. Es similar al
lenguaje
C++ universalmente usado.
Para que un navegador o visor Web pueda ejecutar un programa en JAVA,
necesita disponer de una
máquina o intérprete JAVA.
Los navegadores modernos tienen JAVA.
¿Cuál es la ventaja de JAVA? Es independiente del
sistema operativo y de la plataforma de computación. El mismo
programa ejecuta en una máquina que usa Windows, en una
máquina que usa UNIX o en una máquina Macintosh que usa Mac-OS/8.
Los programas JAVA, ofrecen una interfase gráfica vistosa y su
manejo es intuitivo y sencillo. El lenguaje HTML tiene la
instrucción
<APPLET > que permite insertar un
applet
o programa Java en una página web, en forma similar a como se
inserta un gráfico.
MANUALES Y CURSOS DE PROGRAMACION
En la
bibliografía al final de esta página, tienes
una lista de sitios web, en los cuales hay manuales, tutoriales, textos
y cursos de ASP, JAVA, Javascript, HTML, PERL y PHP.
DISEÑO DE TU PAGINA WEB
Para tener tu propia página Web, todo lo que necesitas es tener un
tema u objetivo (preferiblemente honorable) y entusiasmo para trabajar
hasta lograr que tus ideas o negocios estén presentes en Internet.
�Persevera y triunfarás!
La primer etapa consiste en diseñar tu página Web, tienes que dedicar
varias horas a componer el texto y ubicar logos, imágenes, gráficos,
sonidos y establecer enlaces o vínculos entre las páginas.
En esta etapa de bosquejo tienes que pulir bien los detalles.
Una buena forma de visualizar tu página web, es pensar que es un
folleto, en el cual vas a presentar el tema u objetivo de tu proyecto.
Un folleto tiene una portada o página de presentación, en la
cual se establece el objetivo y los rasgos que son más destacados.
A la portada le siguen páginas donde se desarrollan en profundidad
los diversos temas.
�Qué forma o estilo darle a mi página? La respuesta puedes encontrarla
tu mismo. Cuando exploras Internet, anota las direcciones de las páginas
que tienen el estilo que quieres para tu propia página. Te puede ser
útil visitar páginas sobre tu mismo tema o similares.
HERRAMIENTAS DE DISEÑO
Son necesarias varias tareas para construir una página web,
hay que formatear el texto, escanear logos, hacer gráficos,
procesar imágenes, crear carteles animados, ubicar los
hiperenlaces, y luego compaginar estos elementos en forma
armónica y eficiente.
En el cuadro siguiente tienes el kit de programas básicos de un programador Web.
| T A R E A S |
PROGRAMAS |
Edición de hipertexto,
(lenguaje HTML) |
- Netscape Composer
- FrontPage |
| Dibujo, gráficos animados,
proceso de imágenes |
- PaintShop Pro
- FotoShop - CorelDraw |
| Creación de mapas de
enlaces sobre gráficos |
- Mapedit
- Map This! |
| Creación de gráficos
animados en formato GIF |
- Animagic
- Gif Construction Set |
|
Estos programas y muchos otros utilitarios, los puedes bajar de los
sitios de las redes de distribución de programas shareware y públicos.
Otra fuente son los CD-ROMs de revistas de informática. En la bibliografía
de esta página, tienes una lista de los mejores directorios de
programas shareware. Puedes buscar por el nombre del programa o por su
descripción.
TU PROPIO DOMINIO
Tu propio dominio, significa tener la propiedad de una dirección en Internet de
la forma:
www.tuNombre.com. Una vez hayas registrado tu dominio,
tienes una dirección para instalar tu página web. Cuando
alguien digite:
www.tuNombre.com, emerge en
la pantalla de su PC, tu página web. Un dominio te cuesta
entre $11 y $15 dólares USA.
El tema
TU PROPIO DOMINIO en este sitio, te ayuda
a profundizar tus conocimientos. Se trata el tema de los dominios del
primer nivel de los países. Tu dirección en cualquier
país.
TU PROPIO SERVIDOR
Una vez tengas tu página Web programada y verificada, estás
listo para instalarla en Internet, y hacer pública su existencia.
Tienes que buscar un servidor Web, que te brinde un sitio o espacio
para alojar los archivos de hipertexto, los gráficos, y demás datos que forman tus
páginas web. Si tienes tu propio dominio, tienes la dirección
para instalar tu propio servidor real o virtual en Internet.
Un servidor real
es costoso y complicado de operar. En cambio, un servidor virtual es muy
económico, de sencillo mantenimiento y muy apropiado para alojar
las páginas web.
El costo de un servidor depende de los recursos que
necesites, los hay desde $5 por mes.
Si quieres ampliar sobre este tema puedes consultar la página
TU PROPIO SERVIDOR.
PROVEEDORES DE SITIOS GRATIS
Tienes la posibilidad de instalar tu página web en Internet, en
forma totalmente gratis. Existen comunidades de usuarios y proveedores de
sitios web, que te brindan espacio para alojar tu página web sin
ningún costo. La publicidad es la fuente de financiación de
los servicios de hospedaje gratis. Los banners o carteles son discretos y
no molestan.
¿Cuáles son las desventajas? 1) La dirección de tu
página resulta bastante larga.
Para que tengas una idea, un ejemplo :
www.fortunecity.com/business/bren/126/
2) Tienes que aceptar la inclusión de un banner o cartel
publicitario en tus páginas. El banner es ubicado al comienzo de tus
páginas o bien se despliega en una nueva ventana que se abre
(pop up) automáticamente al ingresar a tus páginas.
¿Cuáles son las ventajas? 1) Tu espacio,
herramientas y otros beneficios son gratis, no tienes que preocuparte por
pagar nada.
2) Puedes cancelar tu sitio cuando quieras e instalar tus páginas
en otro servidor. Puedes ganar experiencia en todo lo relativo a crear y
mantener tu sitio web.
SELECCION DE UN SERVIDOR GRATIS
Existe una amplia oferta de hospedaje de sitios web gratis. Hay comunidades
de usuarios, ciudades virtuales, asociaciones profesionales, comunidades
de comercio electrónico. Debes explorar la página web de estos
servicios y elegir el que te resulte más apropiado.
Una vez, hayas elegido un proveedor de espacio web gratis, tienes que
registrarte como usuario o subscribirte. Tienes que elegir un
nombre de
usuario y una
clave de acceso, y llenar un formulario con
tus datos personales y eventualmente algún otro formulario sobre
tus preferencias con el fin de brindarte servicios adicionales.
Es importante que leas y entiendas las condiciones del Servicio. Por tu propio
bien no hagas un mal uso de tu página y de los recursos a tu
disposición. Evita incurrir en faltas
éticas que te pueden llevar a tener problemas con la justicia,
en forma innecesaria.
Si tu página web es original, no tengas dudas que será valorada
por los internautas!
ALIAS DE UNA DIRECCION
Los sitios web gratis son fáciles de conseguir y pueden ser muy
útiles. Tienen el inconveniente que las direcciones de las
páginas resultan bastante largas. La buena noticia, es que existen
servicios de redireccionamiento o de
dirección alias.
Las direcciones alias son de la forma:
dominio/usuario, donde
dominio es un nombre breve y
usuario es tu nombre de
usuario. Tienes varias opciones de dominios para elegir.
Por ejemplo, la dirección breve:
find.at/searchers es un
alias de la dirección bastante larga:
www.fortunecity.com/business/bren/126/buscador/.
Para obtener una dirección breve, alias de una dirección
larga, tienes que registrarte en alguno de los servicios de
redireccionamiento disponibles. Existen servicios gratis, siempre que
aceptes ubicar un pequeño banner en tu página web inicial,
o página de redirección.
Puedes consultar el tema
DIRECCION ALIAS para evaluar
los diversos servicios disponibles.
PROVEEDORES GENERALES
Estos proveedores ofrecen espacio, principalmente para sitios personales
que no son comerciales y para organizaciones sin fines de lucro. Seguidamente
algunos ejemplos.
- STARMEDIA, Comunidad latinoamericana. - http://www.starmedia.com -
En idioma español y portugués. Te brinda un espacio de
disco de 25 MB para tus archivos, una dirección de correo
electrónico y acceso a salas de CHAT.
Al inscribirte tienes que elegir, un nombre de usuario, una clave de
acceso y la Orbe apropiada para el tema de tu página web.
Iniciar tu inscripción en Orbita Starmedia es fácil,
una vez entras en la página principal, haces click sobre el
texto PAGINAS PERSONALES, siguiendo
las instrucciones en 10 minutos de conexión, puedes lograr tu
sitio Web. El formulario de inscripción es sencillo
y no vas tener problemas para completarlo. Es importante que leas las
CONDICIONES DEL
SERVICIO a los efectos de estar informado de lo que puedes y lo que no
debes hacer, al usar el servicio.
Tienes un índice de ayuda sobre temas útiles para la
instalación tu sitio web.
Para instalar y estructurar tu sitio, el servidor te ofrece : 1)
FTP (file transfer protocol) para subir tus archivos a tu espacio.
Necesitas un programa de FTP, tal como: CUTE FTP y WS_FTP. 2)
Manejador de sitio web, que te permite usar tu Browser o navegador
(Explorer , Netscape) para transferir tus archivos de gráficos,
hipertexto, sonidos y videos. Editor online (en el servidor) de
páginas Web, te permite componer o corregir directamente en tu
sitio tus archivos de hipertexto.
- FORTUNE CITY, comunidad global de la fortuna. -
http://www.fortunecity.com-
En varios idiomas, inglés, español, portugués entre otros. Te brinda un espacio de 100 MB para tus archivos, dirección de E-mail,
y servicios complementarios para que puedas mejorar la funcionalidad
de tu página web personal o comercial.
Al inscribirte tienes que elegir, un nombre de usuario y una clave de
acceso, y la categoría apropiada para el tema de tu página.
Iniciar tu inscripción en FORTUNE CITY es fácil, una
vez entras en la página principal, haces click sobre el texto
REGISTRATE 100 MB, sigue las instrucciones y en pocos minutos
tienes tu espacio.
Tienes que llenar 2 formularios, el primero muy breve, es dónde
eliges
tu nombre de usuario y clave de acceso, el segundo se refiere a tus
datos personales y preferencias. Una vez lo hayas completado y enviado
recibirás tu dirección electrónica y la dirección
de tu sitio Web. Asimismo, recibirás información sobre los métodos mediante los
cuales puedes instalar tus archivos en tu sitio web.
Tienes disponible FTP (file transfer protocol), necesitas un programa
de FTP, tal como: CUTE FTP o WS_FTP. Tienes un manejador de sitio web,
que te permite desde tu Browser o navegador (Explorer o Netscape)
transferir tus archivos de hipertexto, gráficos, sonidos
y videos a tu sitio. Un Editor online de páginas Web, te
permite componer o corregir directamente en tu sitio tus páginas
web.
PROVEEDORES PARA COMERCIO ONLINE
Son comunidades de usuarios dedicados al comercio electrónico. Las
páginas web alojadas gratuitamente, deben estar dedicadas a actividades comerciales.
- HYPERMART NET, comunidad de comercios. -
http://www.hypermart.net-
En idioma inglés. Te brinda un sub-dominio propio, tu dirección
es de la forma:
tuNombre.hypermart.net. Además, tienes un espacio de 10 MB
para tus archivos, una dirección de E-mail, protocolo SSL para transmisión
segura de datos, programas CGIs listos para usar y tu propio directorio de CGIs.
Si quieres instalar un negocio online, y comenzar a dominar el tema
del comercio electrónico, esta comunidad es buen lugar
donde comenzar. Si quieres ampliar tus conocimientos sobre el
comercio electrónico, visita el sitio
ApliCE
que es miembro de esta comunidad, aborda en detalle el tema, y tienes
un demo de facturador.
- VIRTUAL AVE, Avenida de compras virtual. -
http://www.virtualave.net-
En idioma inglés. Te brinda un sub-dominio propio, tu dirección
es de la forma:
tuNombre.virtualave.net. Además, tienes un espacio de 20 MB
para tus archivos, una dirección de E-mail, SSL para transmisión
segura de datos, SSI, biblioteca de programas CGIs,tu propio
directorio de CGIs y otros servicios.
GUIAS DE SERVIDORES GRATIS
Posiblemente te interese explorar otros proveedores que ofrecen sitios
Web gratis en el mundo. Hay muchos sitios web que evalúan y
clasifican a los proveedores de sitios web gratis. Te presentan los datos
en forma de tabla. Ello te permite apreciar con facilidad el espacio de disco,
el idioma, exigencias de banner, el tipo de dirección y
demás servicios.
También puedes buscar el conjunto de proveedores que cumplen
las condiciones que te interesan. Por ejemplo, puedes seleccionar los
que no te exigen instalar un banner y te brindan 10 MB de espacio
de disco para alojar tus páginas web y archivos de datos.
En el tema Hospedaje de sitios web
tienes una lista amplia de índices de proveedores.
Directorios de servidores gratis!
PROVEEDORES DE DOMINIOS Y HOSPEDAJE
El costo de un dominio propio es del orden de $15 dólares USA por
año, y el costo de un servidor virtual (hospedaje) es de unos $5 dólares
USA por mes, para un sitio web inicial.
Como puedes ver, los costos son muy accesibles, te puedes instalar en
forma profesional.
Para que tengas una idea de los costos y servicios, seguidamente tienes
algunos proveedores y directorios de proveedores por si quieres explorar y
ver las ofertas.
PROVEEDORES DE SERVIDORES
| Sitio Web |
País - Servicios y costos - |
|
GOLDEN HOSTING |
Canadá. Pago inicial $30 y $5/mes,
un dominio $11 (dólares) |
|
POW WEB |
Estados Unidos. Un dominio $15, hospedaje $7.80 por
mes |
|
WebsiteSource |
Estados Unidos. $27/mes, todo para el comercio electrónico.
|
|
FERCA NETWORK |
España. Pago inicial $18, anual $150, un dominio $28 (euros) |
DIRECTORIOS DE PROVEEDORES
| Sitio Web |
Organización - Forma de búsqueda |
|
HOST SPOT |
Listado general de las ofertas de hospedaje.
Búsqueda por descripción y también
por precio y espacio de disco. |
|
WEB HOST DIR |
Clasificado por categorías: Unix, NT, Ecommerce, Dedicated,
Búsqueda por precio, tipo de servidor
y espacio de disco. |
|
HOST INDEX |
Indice de hospedaje. Cold Fusion, dedicados, Ecommerce,
FrontPage, Windows 2000/NT, Revendedores. Los Top 25. |
INSTALACION Y MANTENIMIENTO
Has hecho trabajar tu cerebro, y has logrado desarrollar un proyecto
de página web. Ya dispones de los documentos HTML de tus páginas
y los demás archivos de datos. Todo lo que necesitas es instalar,
los documentos y archivos de tus páginas, en tu espacio en el
servidor web que has elegido o vas a elegir.
Tienes que subir los archivos de tus páginas a tu espacio
en tu servidor. Puedes hacerlo mediante un programa de FTP, o bien desde
tu navegador usando un utilitario para subir archivos (file upload), que
te facilita tu proveedor. Tienes que explorar y ver cuales son las herramientas
que te ofrece tu proveedor para mantener y administrar tu sitio web.
Después que has instalado bien tu sitio web, viene la tarea un poco
más aliviada, de mantenerlo. Lo cual implica actualizar la
información de tus archivos, agregar nuevos datos, borrar datos
que ya no son válidos o han caducado. Las tareas de mantenimiento
implican subir nuevamente los archivos que han cambiado y han sido
actualizados.
Existen muchos programas para ayudar en las tareas de mantenimiento
y administración de sitios web. El programa FrontPage
es un buen ejemplo, y es muy probable que tu proveedor te ofrezca instalar
sus extensiones. Tu proveedor puede ofrecerte utilitarios apropiados
para el manejo de tu sitio web. Consulta las facilidades que hay
disponibles.
PROMOCION DE TU SITIO WEB
Una vez tengas tu sitio en la Web, tienes que promocionarlo,
puedes empezar por tus amigos, clientes o grupos de conocidos. Para llegar
al gran público de Internet, lo más eficiente es usar los
medios electrónicos que ofrece la propia Internet.
El 60% de las personas que buscan información en Internet, emplean
los Buscadores de páginas web. Los buscadores son servidores
que tienen directorios o índices temáticos para clasificar
los registros de las páginas web. Disponen de un motor de búsqueda, para localizar
los registros de las páginas web en sus gigantescas bases de datos.
Por lo cual, es fundamental registrar tu página en los
Buscadores que consideres más
apropiados para el tema de tu página. Cada idioma tiene unos pocos
buscadores que son los que captan la mayoría de las consultas. La
experiencia nos indica que es suficiente, registrar tu página web en los
10 Buscadores más consultados por el público, para poder
captar el 90% de tus potenciales visitantes. El registro en
los buscadores es gratis.
También puedes publicitar tu página web en los grupos de
noticias apropiados, en salas de Chat, en listas de E-mail, en revistas
online y Ezines, y usando servicios de banners.
Si quieres ampliar tus conocimientos, puedes consultar el tema
PROMOCION en este sitio.
SERVICIOS DE REGISTRO
Existen servicios que se dedican a registrar tu página Web en los
principales Buscadores y Directorios, por un costo muy razonable. Por ejemplo,
el registro en 100 Buscadores cuesta unos 9 dólares, en 400 Buscadores
unos 20 dólares, y en 1500 Buscadores cuesta unos 90 dólares.
Si necesitas más información sobre este servicio,
consulta
PROMOCION.
PROGRAMAS PARA REGISTRO
También hay programas que
te permiten hacer el registro en cientos de Buscadores y Directorios en forma
bastante automática, son fáciles de manejar, pero requieren de
experiencia y conocimiento, para no perder tiempo y dinero enviando datos
donde no los aceptan o bien donde no darán resultado alguno.
Si quieres probar un programa promocionador de páginas Web, puedes
empezar con el
SubmitWoolf 4.x el cual lo puedes obtener del sitio
Web del fabricante.
http://www.trellian.com
PROCEDIMIENTO DE REGISTRO
El registro directo puede ser una experiencia muy instructiva, pues te obliga
a conocer la forma en la cual se hacen los registros en las bases de datos
de los Buscadores y la forma en la cual trabajan los "spiders" o programas
que se encargan de visitar las páginas Web y recoger los datos para
crear los registros descriptivos en su base de datos.
En primer lugar, necesitas una lista de direcciones de los principales
Buscadores, la cual puedes obtener en la sección
BUSCADORES.
Luego tienes que acceder al sitio de cada Buscador y localizar el vínculo de acceso
a la página de altas, cuyos nombres típicos son: Add URL,
Add Site, Suggest a Site,... Agregar sitio, Agregar URL, Sugerir URL,
Añadir.
El formulario de alta, puede ser tan simple que solo requiera, que escribas
la dirección de tu página Web (la URL), porque el Spider del
Buscador se encarga de explorar tu sitio, recoger los datos pertinentes
y efectuar el registro de tu página en su base de datos.
Hay formularios de altas que requieren varios datos antes de procesar el
registro.
INFORMACION TIPICA SOLICITADA
| DATOS |
DESCRIPCION |
| TITULO |
Es el tema principal que define con exactitud tu sitio Web. |
| PALABRAS CLAVES |
8 a 10 palabras que definen los temas de tu sitio Web. |
| DESCRIPCION |
Temas, actividades, funciones y servicios de tu sitio Web. |
| DIRECCION o URL |
Dirección en Internet de tu sitio Web, puede ser un alias. |
| DIRECCION E-mail |
Del responsable del mantenimiento de tu sitio Web. |
Instrucciones -TITLE y META-
Las Instrucciones TITLE y META en el programa HTML de tu página
Web principal deben contener la información
descriptiva de tu sitio Web. También es conveniente que las
páginas secundarias usen estas instrucciones para definir su
contenido específico.
Los
Spiders emplean tales datos para
efectuar automáticamente el registro descriptivo de las páginas.
El cuadro siguiente te indica las instrucciones imprescindibles.
Instrucciones para los spiders!
<HTML>
<HEAD>
<TITLE> aquí va el título de tu sitio Web </TITLE>
<META name="keywords"
content=" aquí van las palabras claves " >
<META name="description"
content=" aquí va la descripción de tu sitio" >
</HEAD>
<BODY .... >
.......................................
Instrucciones de tu pagina web
.......................................
</BODY>
</HTML>
|
|
En la sección
COMERCIO ELECTRONICO
puedes encontrar bibliografía para ampliar tus conocimientos sobre el
tema de promoción, publicidad y marketing.
Traducción gratis!
Páginas web y textos
Traducción en pocos segundos!
|

|
Cursos de idiomas gratis!
-Diccionarios -Gramáticas -Radio y TV
-Traductores -Revistas -Diarios online
-Chat -foros -Utilitarios -Alfabetos -News
|
|
BIBLIOGRAFÍA
Elementos gráficos (Clip Art)
-
AbsoluteWebMaster - Iconos, Gifs animados, postales, imágenes. Para tu página web.
-
Graph Search - Buscador que permite localizar Iconos, Gifs animados,
fotografís y clip art.
-
Bravenet Clipart - Galería de Clipart gratis. Iconos, Gifs animados,
fotos, imágenes.
-
Graphic & Multimedia - Sonidos, música, íconos,
Gifs animados, MP3, fotos y programas.
-
3D Graphics - Imágenes 3D, texto 3D, texturas de fondo. Herramientas
para diseño gráfico.
Directorios de recursos para el Webmaster
-
WebmasterMatrix - Gifs animados,sonidos,gráficos.
Análisis de tráfico, chequeo de sitios.
-
FreeWebmasterTools - 125 categorias y 2600 enlaces a herramientas y
recursos gratis.
-
SketchPad Net - Computación gráfica. FotoShop, CorelDraw, Canvas, QuarkXpress.
-
Top Free ClipArt - Animales, alimentos, vacaciones, naturaleza, oficina,
gente, vehículos...
-
Sound America - Dibujos animados, comedias, películas, Shows,
efectos sonoros,...
-
Frog Star - 6000 archivos WAV de sonido. TV, películas, dibujos
animados, música,...
-
Top100Webmaster - Los 100 sitios mejores para el webmaster. Cursos,
Java y CGIs.
-
PromotionWorld - Cursillo para promocionar tu sitio web. Revisiones,
ideas y noticias.
Directorios de scripts y recursos CGIs
-
ScriptSearch - 3500 scripts. ASP,PHP,CFML,Flash,JAVA,Jscript,PERL. Servicios CGIs.
-
CGIscriptsOnline - Indice de 4000 scripts distribuidos en 300 categorías. CGIs y recursos.
-
CGIresourceIndex - Indice de 3700 recursos CGI en 265 categorías. Servicios de CGIs.
-
JavascriptSearch - Cursos, FAQs, artículos y muchos programas en lenguaje
JScript gratis.
-
HOTscripts - Colección de scripts gratis en los principales lenguajes. ASP,PERL,PHP,..
-
PerlAccess - Colección de cursillos sobre temas del lenguaje PERL.
Foro de consultas.
-
PerlArchive - Indice de 4000 scripts PERL. Centro de aprendizaje.
Foros de debates.
-
PerlMonks - Recursos de PERL. Foro de discusión para
programadores. Evaluaciones.
- OTROS=> Cgi-City
CGI 101
FTLS
CGI index
Developer
BIGresources
RVP
EJERCICIOS
para afirmar tus conocimientos
1) �Qué es una página web? �Qué elementos la integran? �Qué es un enlace o hiperenlace?
2) Escribe en lenguaje HTML la siguiente frase: Internet es una
red de redes global.
Tienes que destacar la palabra "Internet" y subrayar la frase "red de redes".
3) Indicar los formatos de audio, video y de gráficos más usados en
las páginas web.
�Qué es el streaming audio o video en Internet?
Menciona un formato y un player.
4) �Cuáles son las ventajas y deventajas de un sitio web gratis?
�Hay sitios gratis comerciales?
5) �Qué es una dirección breve alias? �Dónde
puedes obtener una dirección alias?
6) �Cuánto te cuesta por año un dominio propio o sea una
dirección del tipo tu-nombre.com?
�Cuál es el costo mensual aproximado de un servidor
web para alojar tu sitio web?
(Explora los directorios para localizar
el proveedor que brinda los servicios que necesitas)
7) �Qué tipos de programas puedes usar para subir tus archivos
a tu sitio web?
8) �En qué medios electrónicos te parece más útil promocionar
tu página web?
Para los siguientes ejercicios puedes consultar los sitios sobre estadísticas de la Web.
9) �Cuál es la resolución más usada en los monitores
de los cibernautas? �Cuántos colores?
10) �Cuál son las velocidades más frecuentes de los modems
de los internautas?
11) Consultando estadísticas sobre los buscadores, tienes que
demostrar, que aproximadamente
los 10 primeros, captan del orden del
90% de las consultas del público.
12) �Dónde puedes bajar programas shareware y públicos?
�Qué sitios conoces?
�Dónde encuentras iconos, gráficos,
imágenes, fotos, GIFs, sonido MP3 y clipart?
Si tienes dudas sobre este tema, puedes enviarme
un E-mail. A la brevedad
te responderé